零基礎怎麼玩轉視覺化大屏戰情室?這個工具只需5步! |
|
|
|
lilylee
一般會員  發表:74 回覆:3 積分:15 註冊:2017-09-29 發送簡訊給我 |
大屏視覺化怎麼這麼火?老闆天天要,業務人員、開發人員、IT人員就得一起熬夜加班,要是不會做大屏,都不好意思說自己做報表、做IT。
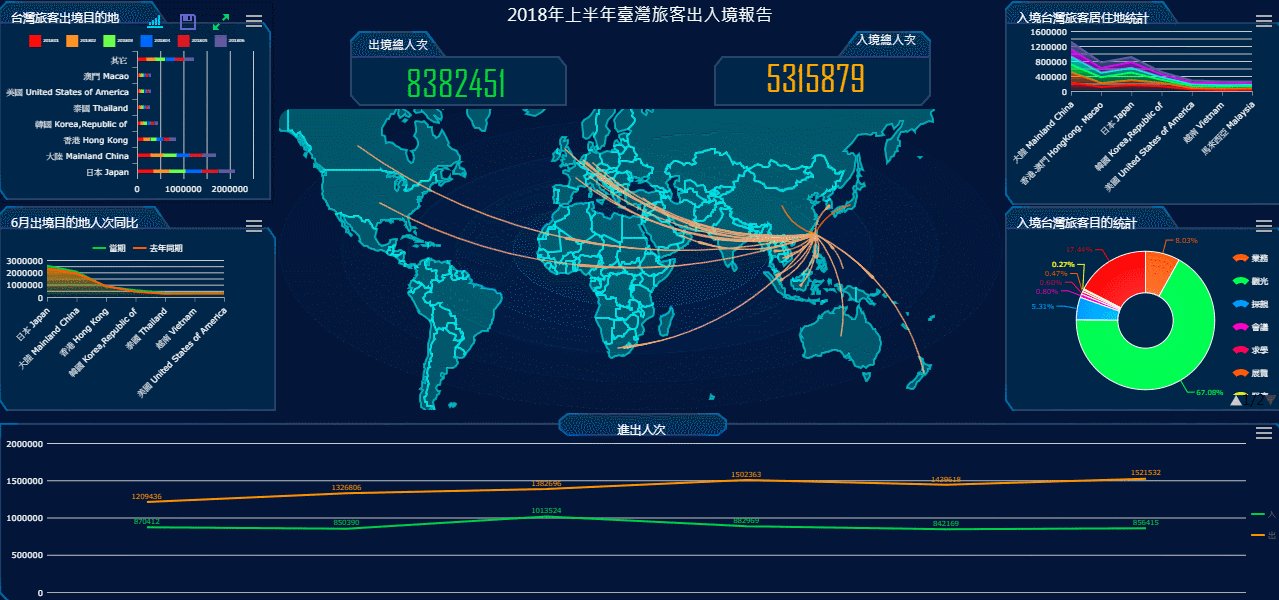
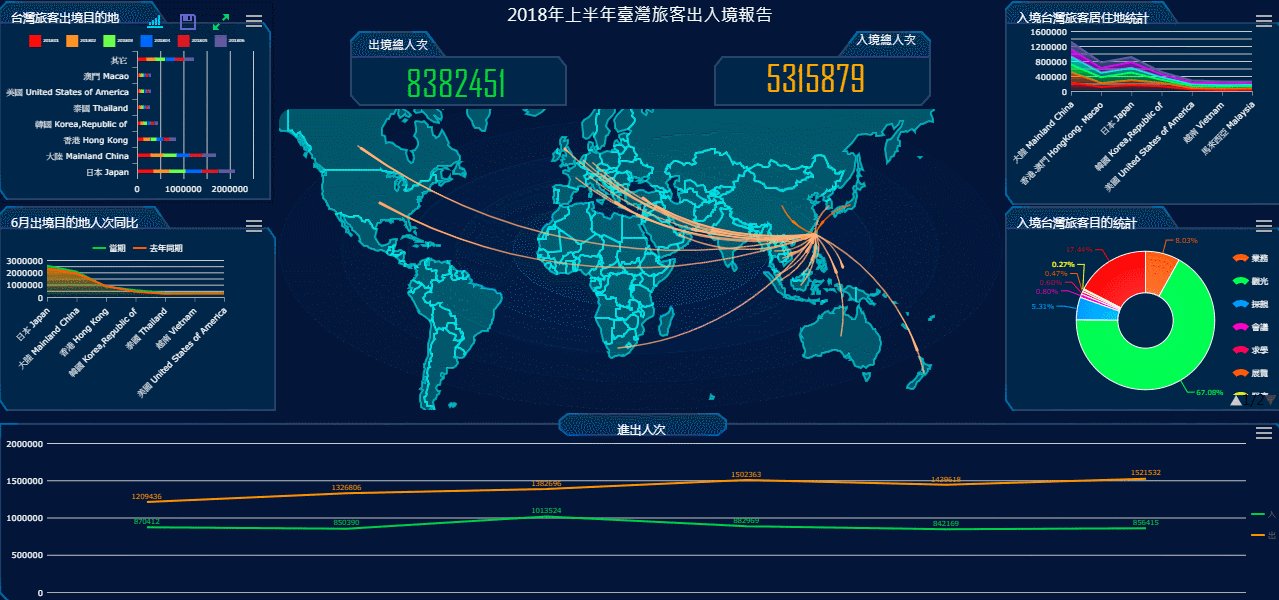
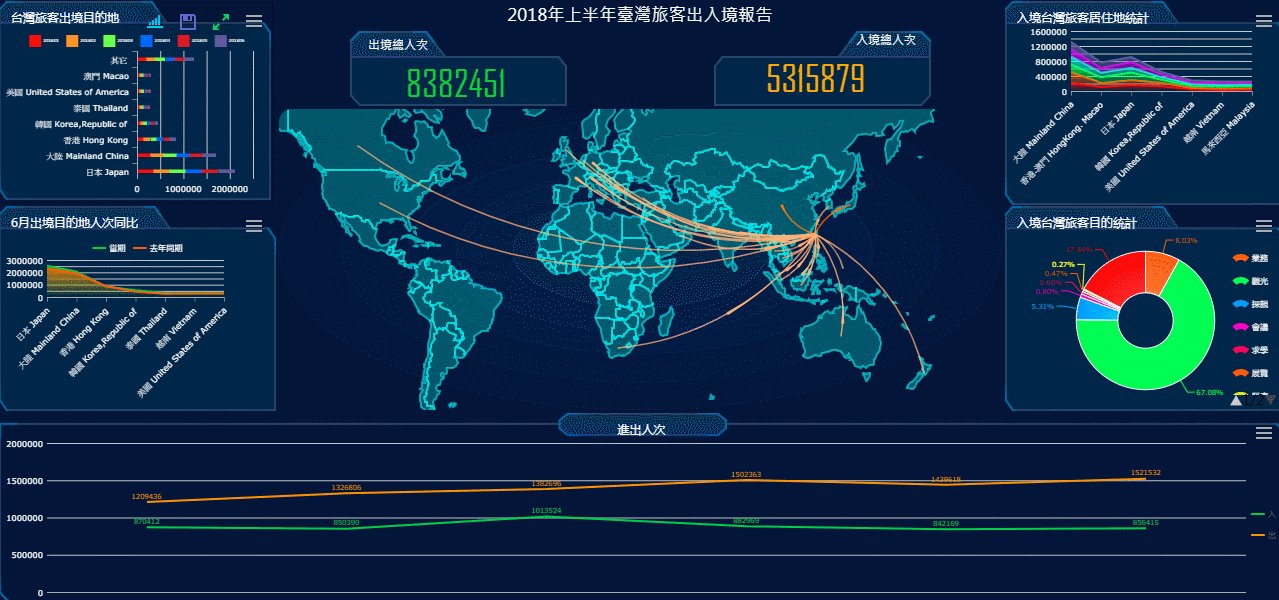
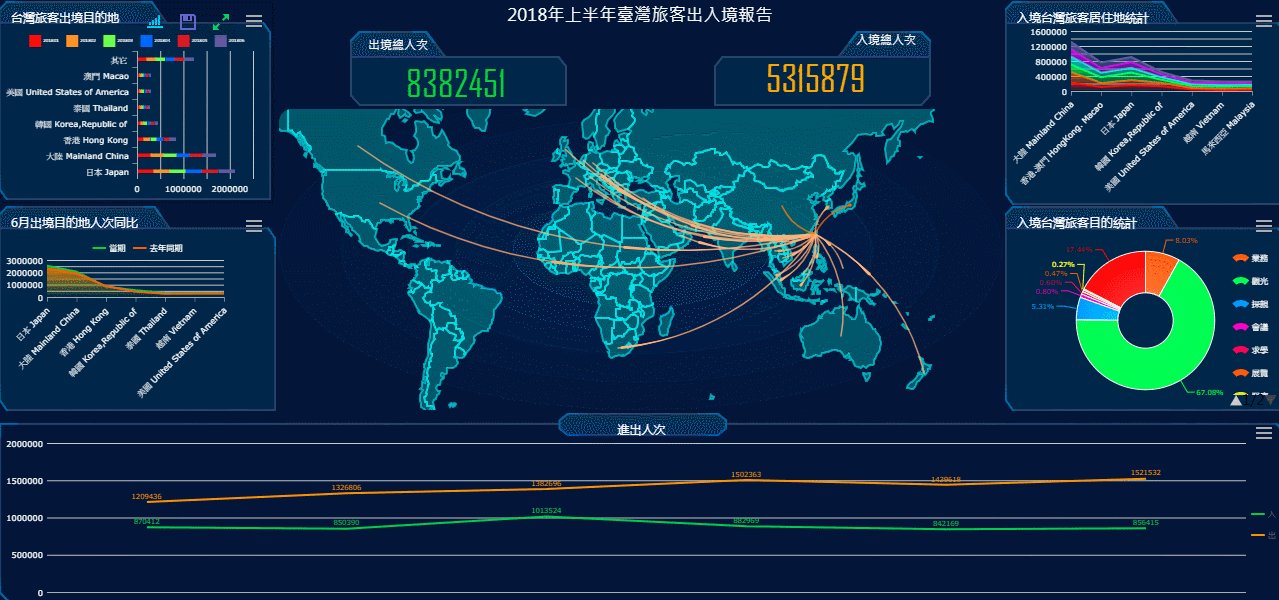
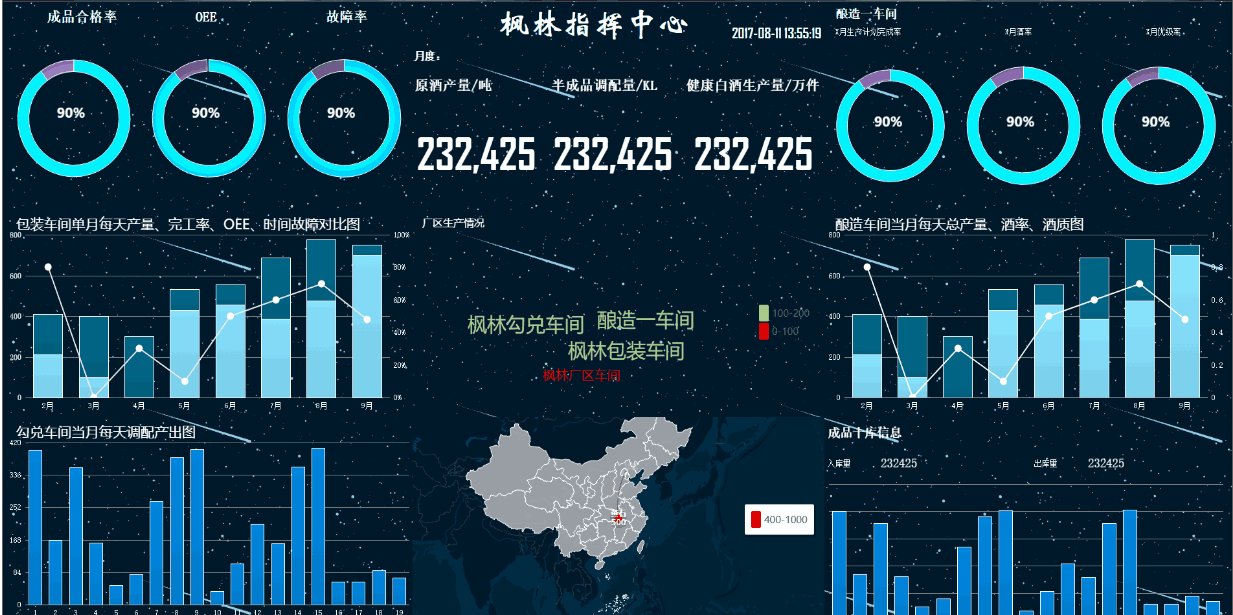
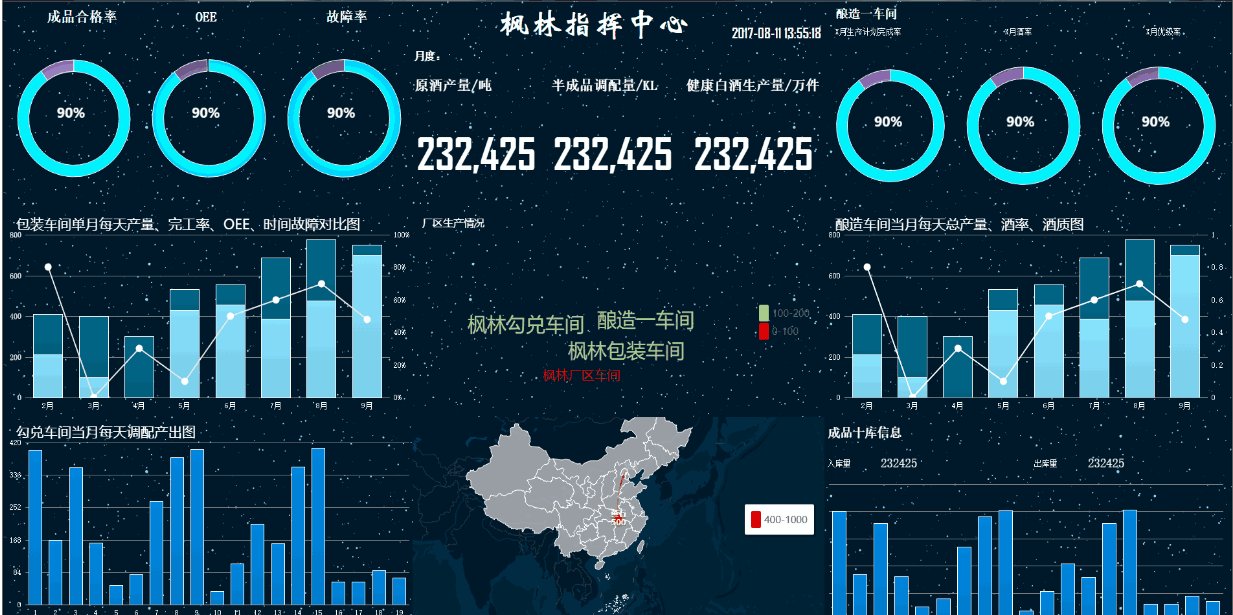
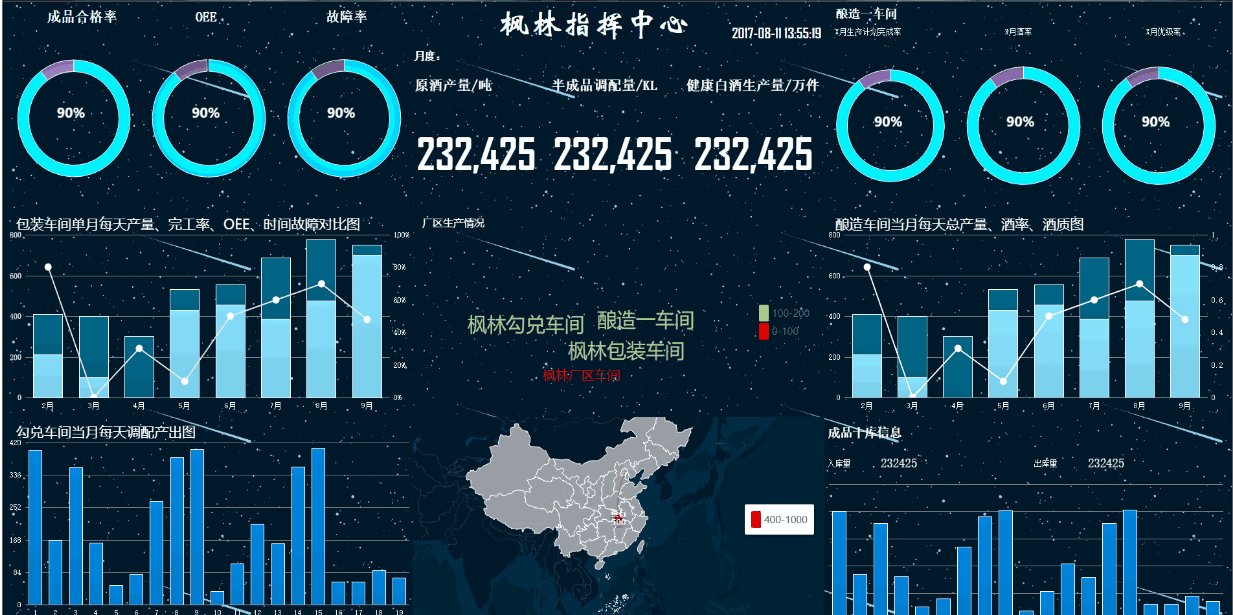
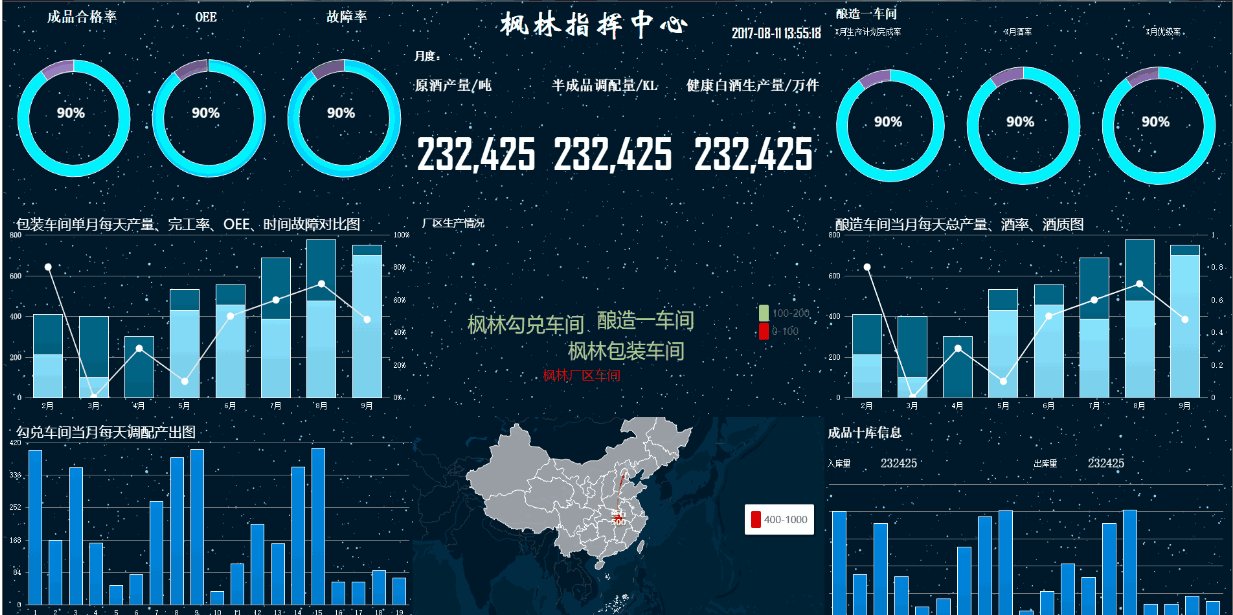
也許有人會告訴你,視覺化大屏可以用JS Ecahrts程式設計實現,但是對於程式設計零基礎的新人來說,顯然有些太困難了。更何況一旦統計資料的標準改變,或者資料量多,需要對接系統,就要寫程式碼調整,麻煩至極。 那麼,有沒有一種簡單高效、還能快速上手的資料視覺化工具,可以隨時現拿現用,做出酷炫的大屏呢? 當然有!軟妹這次介紹的工具就能夠實現零程式碼基礎快速製作視覺化大屏,話不多說先上圖:    一、 準備工作確認需求、準備資料、整理素材。這裡假定需求已由業務部敲定,資料IT部也整理好了,而需要的背景圖片、邊框等事先都整理完畢。 由於集團業務遍佈全國,所以區域銷售資料我們認為用地圖展示比較直觀,而全國的總銷售額這一數字疊加在地圖上進行展示。另外,對比類的資料適合用直條圖,占比類的資料適合用圓形圖,交易明細資料適合用表格。這樣,我們就確定了佈局裡的幾個主要元素:地圖、數位、直條圖、圓形圖、表格。 由於這裡報表塊使用了重疊的功能,因此需要使用絕對佈局,如下圖:  點擊預覽按鈕,流覽器端的效果如下圖所示。到這裡第一版效果就出來了,主次排版讓介面看上去很規範,但配色沒有經過改良所以效果一般。  四、點綴接下來為各個元件、標題添加一些邊框來提升細節處的觀感。1、首先是頂部大標題,在大標題兩側各拖入一個報表塊,為報表塊添加背景圖片,左右對稱線條極大提升美感。 2、其次是改造各個元件的小標題,方直接為小標題所在的報表塊元件添加合適的背景。 3、給各個元件添加邊框元素,最後得到效果如下:  效果如下圖:  效果如下圖:  效果如下圖:  直到這裡就大屏製作就完成了! 小結用FineReport製作一張簡單的視覺化大屏並不是難事,最關鍵地是針對企業營運的性質,找到關鍵指標,讓Boss看到想要看到的資料價值,這才是製作視覺化大屏最重要的一步!同時,工欲善其事,必先利其器,一個好的視覺化工具能夠讓大屏製作事半功倍。FineReport大屏視覺化能夠滿足日益複雜的資料分析要求,上手速度快,完全實現零程式碼,大大減少了視覺化成本,真正實現人人都是資料分析師! 最後,軟妹再敲一下黑板,FineReport對於個人是完全免費的,還不趕緊下載FineReport免費試用一下?! 免費試用FineReport10.0> 另外,有技術/業務問題?您可以透過這3個管道來咨詢: 1、微信咨詢:帆軟台灣 具體教程可參考[如何使用微信WeChat諮詢帆軟技術問題] 2、郵件諮詢:support@fanruan.com 3、業務問題咨詢: 王人賢Brian 0933-790886 brian.wang@fanruan.com 獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團! 相關文章: 這是我見過最夯的報表製作神器!比Excel強大20倍! 我們用一個APP管理100 餐飲店,服務9000 員工! 行動時代提高企業效率,一個 QRcode 就可以! 喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵! |
系統時間:2024-04-29 23:43:23
聯絡我們 | Delphi K.Top討論版
| 本站聲明 |
|
1. 本論壇為無營利行為之開放平台,所有文章都是由網友自行張貼,如牽涉到法律糾紛一切與本站無關。 2. 假如網友發表之內容涉及侵權,而損及您的利益,請立即通知版主刪除。 3. 請勿批評中華民國元首及政府或批評各政黨,是藍是綠本站無權干涉,但這裡不是政治性論壇! |
