如何做一張能讓人眼前一亮的大屏? |
|
|
|
lilylee
一般會員  發表:74 回覆:3 積分:15 註冊:2017-09-29 發送簡訊給我 |
作為在職場馳騁的社會人,提到資料視覺化大家應該都不陌生了。資料視覺化的作用也不用我多說,主要是利用圖形化手段,更清晰直觀地將資料展示。多層次、互動式的視覺化分析能夠方便決策者理解資料背後的意義,深入瞭解資料細節,説明領導者做出更加精准的決策。
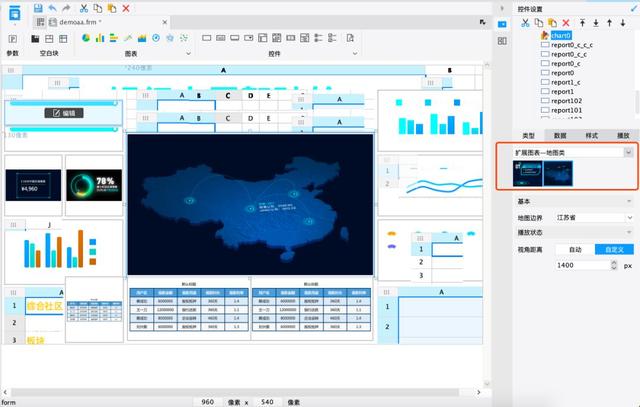
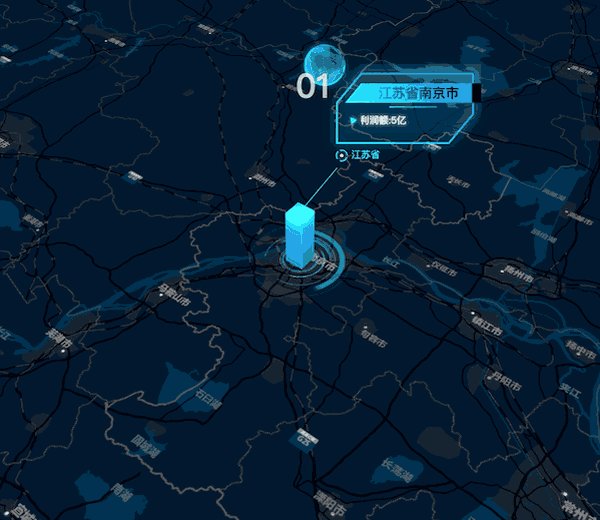
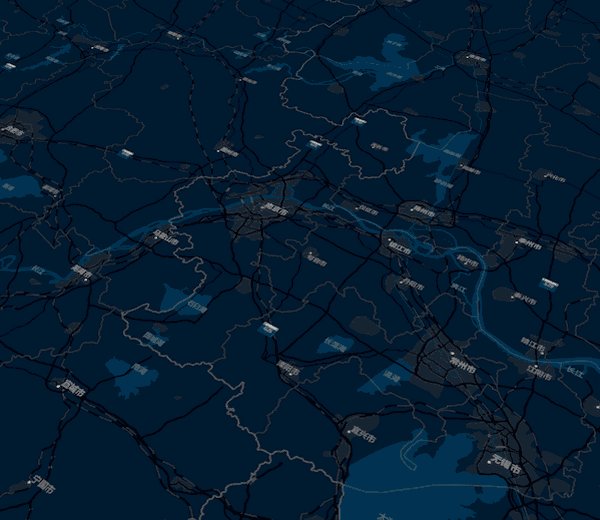
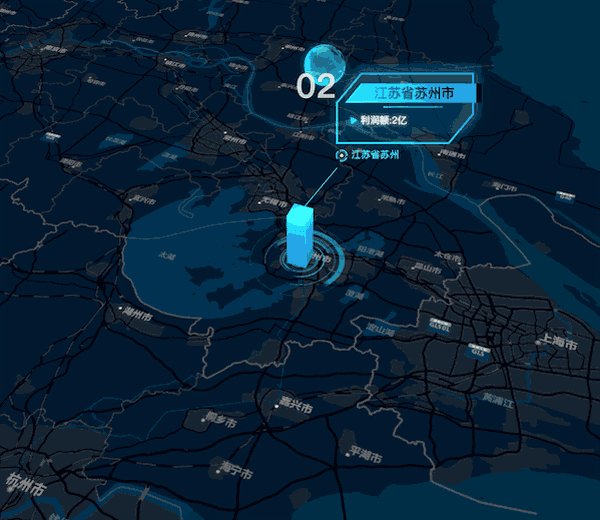
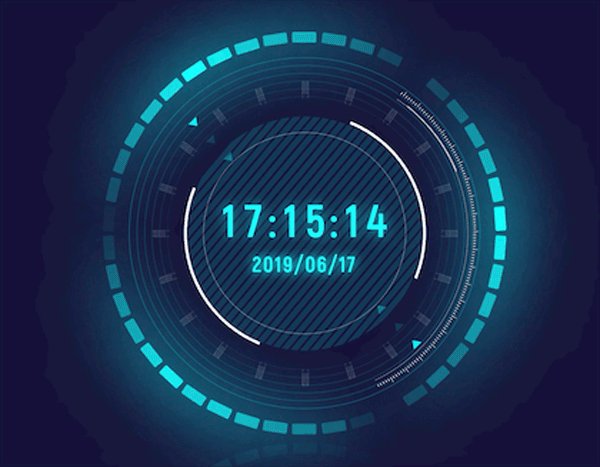
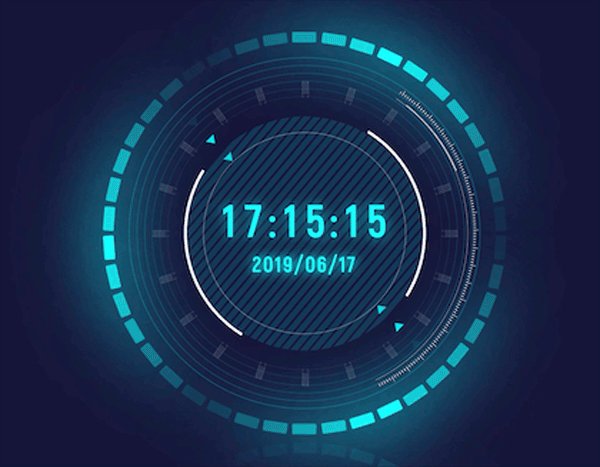
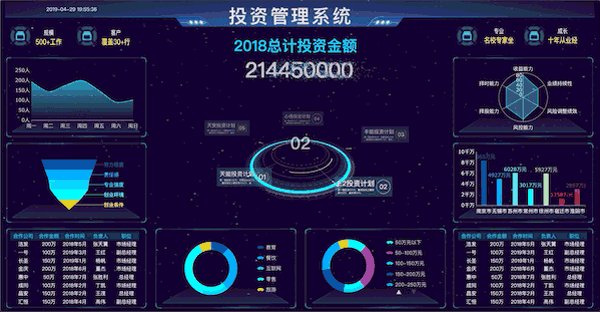
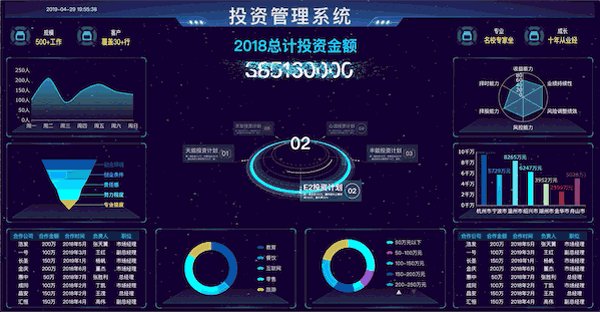
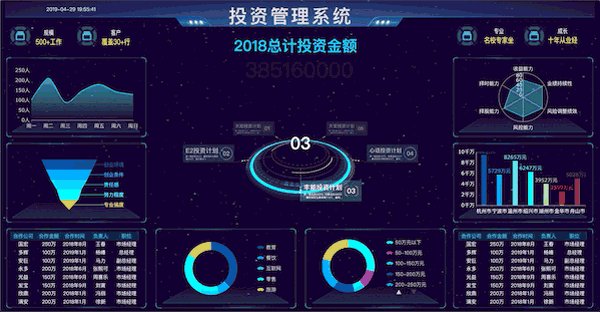
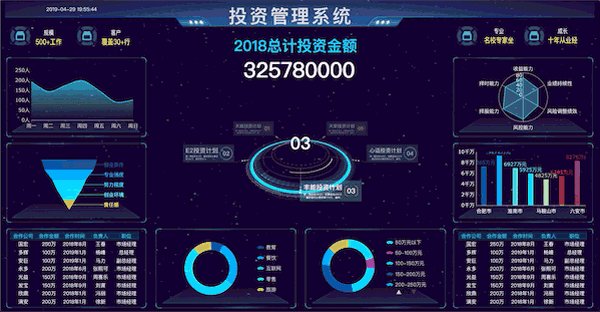
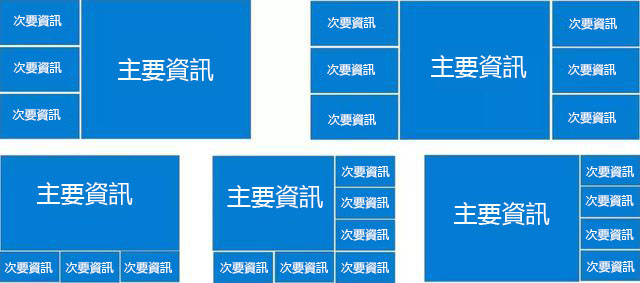
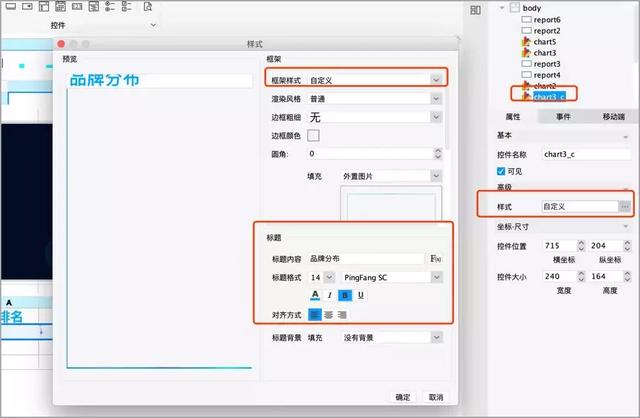
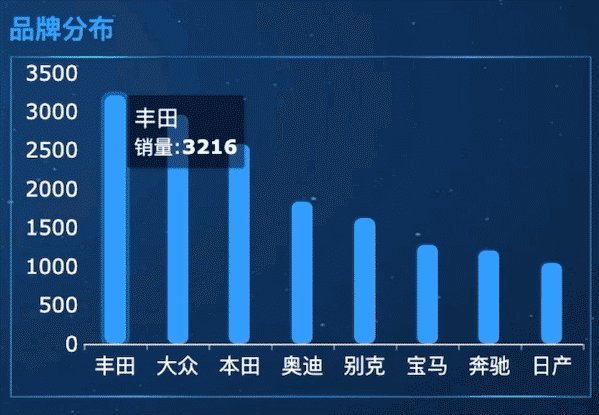
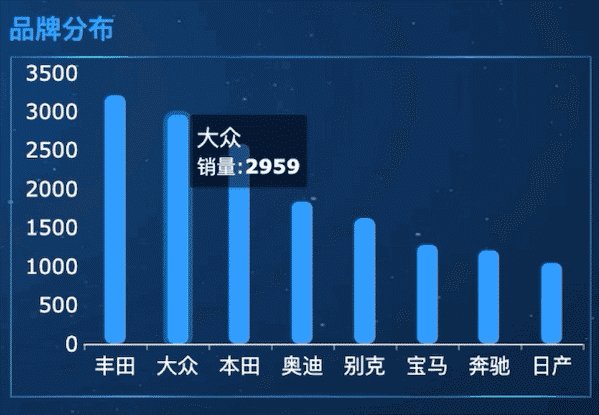
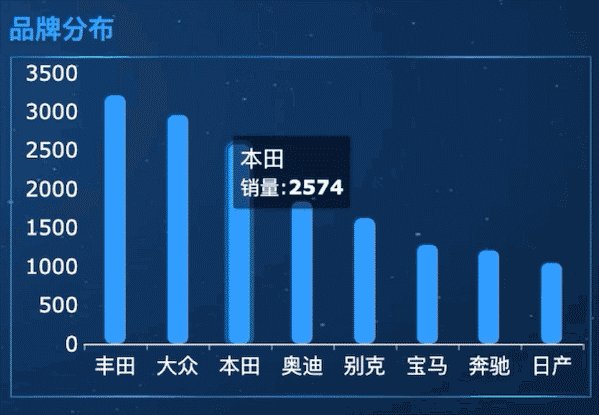
近年來,資料視覺化大屏的出現,更是掀起一番浪潮,眾多企業紛紛想要打造屬於自己的「炫酷」大屏戰情室。比如天貓每年的雙十一銷售大屏,地圖上各地區即時滾動的銷售額數據,總能給人下深刻的印象。 可是,在大屏上佔據一席之地的地圖往往只能從某一個維度展示資料,資料指標那麼多,老闆全部都要看,這可怎麼辦?  先看一下效果:  大家是不是都已經蠢蠢欲動了?允許軟妹賣個關子,先簡單給大家介紹一下什麼是擴展圖表? 擴展圖表外掛程式是基於webgl等技術開發,透過簡單拖拽即可實現自動播放、3D動畫特效等多種效果,且可以根據圖表類型和資料提供「自動輪播」和「定時刷新」,滿足使用者不同場景下的業務需求,在體現資料價值的同時讓大屏炫酷起來  選擇擴展圖表—地圖類,輪播三維組合地圖  沒錯,就這麼簡單,輪播三維組合地圖已經完成了! 當然,擴展圖表可不僅僅只有這一種效果,包含地圖類、指標卡類、儀錶盤類等十幾種圖表類型,大家可以根據需求選擇適合的圖表,瞬間提升大屏視覺化效果! 其他擴展圖表類型輪播GIS點地圖  時間齒輪  擴展圖表的圖表類型遠不止於此,在這裡軟妹就不一一介紹啦,更多的效果等待大家來挖掘。 擴展圖表應用實例每一個效果看起來都非常炫酷,浸入式的動畫體驗把枯燥的資料變得活靈活現,但是有些使用者不知道怎麼將擴展圖表與大屏進行完美結合,軟妹今天帶來幾個實例範本,展示如何在大屏內應用擴展圖表,提升大屏整體觀感?  NO.1排版佈局明確大屏的展現目的,首先要服務於業務。一個戰情室無法展現所有的業務資料,要分清楚主次,讓業務內容、資料合理的展現,切勿堆砌滿屏的指標,老闆找不到重點,資料再多,也毫無意義。可以參考下面版式:   NO.4動態效果合理的利用動態效果,可以説明我們快速理解資料間的關係,為決策分析提供了指導性的意義。

 免費試用FineReport10.0> 免費試用FineReport10.0>另外,有技術/業務問題?您可以透過這3個管道來咨詢: 1、微信咨詢:帆軟台灣 具體教程可參考[如何使用微信WeChat諮詢帆軟技術問題] 2、郵件諮詢:support@fanruan.com 3、業務問題咨詢: 王人賢Brian 0933-790886 brian.wang@fanruan.com 獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團! 相關文章: 零基礎怎麼玩轉視覺化大屏戰情室?這個工具只需5步! BI 資料視覺化大屏,製造業可以這樣進行數據分析 這個新功能,讓你的大屏像開外挂一樣的秀! 喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵! |
系統時間:2024-04-29 20:34:19
聯絡我們 | Delphi K.Top討論版
| 本站聲明 |
|
1. 本論壇為無營利行為之開放平台,所有文章都是由網友自行張貼,如牽涉到法律糾紛一切與本站無關。 2. 假如網友發表之內容涉及侵權,而損及您的利益,請立即通知版主刪除。 3. 請勿批評中華民國元首及政府或批評各政黨,是藍是綠本站無權干涉,但這裡不是政治性論壇! |
